

3. You should be faced with a page contains many option there. Now click 1-click install button for Blogger. You can find Blogger logo easily there. For HTML Blogger classic template just jump to point 6th.
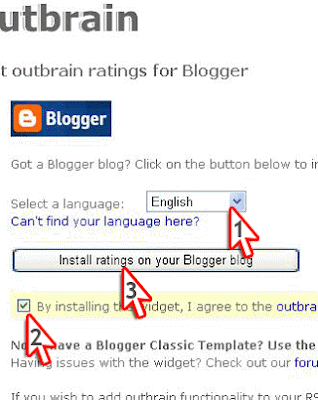
 4. xml templateFirst select your prefered language for your ratings should be. You must agree with OutBrain TOS before continuing to get ratings. Than just click a button with "Install ratings on your Blogger blog" text on it.
4. xml templateFirst select your prefered language for your ratings should be. You must agree with OutBrain TOS before continuing to get ratings. Than just click a button with "Install ratings on your Blogger blog" text on it.
5.You'll be redirected to Blogger login page. After you've got signed you'll be able to continue installing plugin. The ratings code will be shown automatically inside page elements addition area. What you must do here is only following the instruction how to add a page element in Blogger as usual. In the end of process you just have to save template changes and republish it. It is just simple as we think, didn't we?

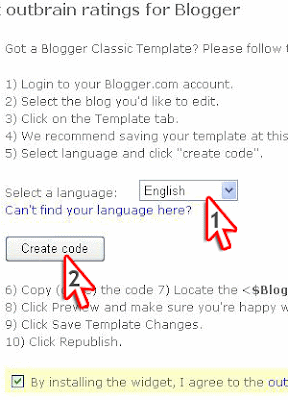
6. HTML templateFor HTML Blogger classic template please don't click the button. But let see around below TOS and Privacy Policy text. There is a link to instruction on how to use ratings in classic template. Click it there
7. Now just follow instruction listed at that page and click Create The Code button. Don't forget to check agreement statement.

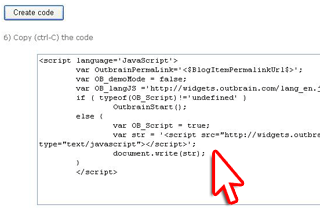
8. A box with the code will appear. Select that code and copy it. You can easily do this by simply hit Ctrl+C on your keyboard.

9. Locate <$BlogItemBody$> tag in your HTML template. Paste the code (CTRL+V) below the tag. You may add tag. See the example:

10. Just click Save Template Changes button as our final step. To see how this ratings plugin works just view your blog and test it.
